Flex Mode视频优化
Flex Mode视频播放优化方案
针对宽屏幕左右折叠手机:
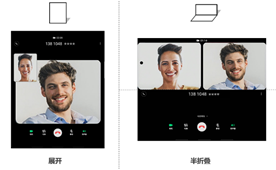
l 播放视频页面(无论纵向还是横向),半折手机后,一半屏幕横屏全屏播放视频,一半屏幕展示控制菜单、评论等信息。(使用户秒懂可以横向摆放到桌面上观看)
l 横屏半折状态,折叠水平线上部为上半屏,为播放视频区域;折叠水平线下部为下半屏,为控制区。

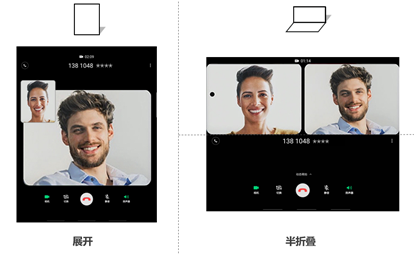
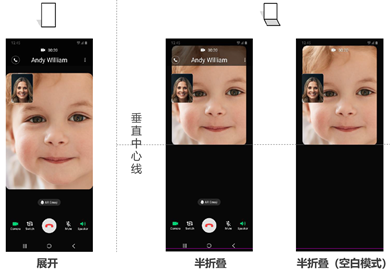
Flex Mode视频通话优化方案
针对宽屏幕左右折叠手机:
l 视频通话页面(无论纵向还是横向),半折手机后,一半屏幕横屏显示头像视频,一半屏幕展示控制菜单等信息,让用户秒懂可以横向摆放、解放双手。
l 横屏半折状态,折叠水平线上部为上半屏,如有多人进行视频通话,可并排展示在上半屏;折叠水平线下部为下半屏,为控制区,方便在下半屏点击操作。

详细适配指导可参见下文。
适配指导| Flex模式

一.Flex模式是什么
Flex模式(立式交互模式)设计目的是利用多角度自由旋停的特性优化用户体验,当手机处于半折状态时,Flex模式下屏幕页面一分为二,上半屏为预览区,下半屏为操控区。Flex模式与Multi window不同,Flex模式主要专注于单一应用,而Multi window是多个应用分屏。

对于某些类型的应用来说,Flex模式对用户体验非常友好,优势明显,举例来说:
Ø 观看视频的时候,上半屏播放视频内容,下半屏可以搜索其他视频、刷评论、发点评或弹幕等,用户可以像使用电脑一样,在预览区继续观看视频,在操控区进行留言和其他自己想要的操作;
Ø 对于酷爱煲视频电话粥的朋友们,这个功能简直是解放双手的福音,再也不需要手举手机几个小时到酸麻,也不需要另配一个支架,上半屏显示视频通话,下半屏显示与通话相关的各个按键。视频会议也是一样,手机半折态摆放桌面上,调整好角度,就可以一边从容发言一边做会议记录了;
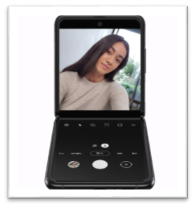
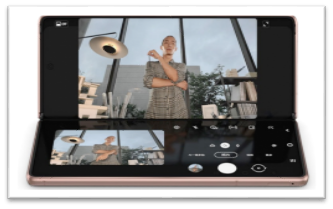
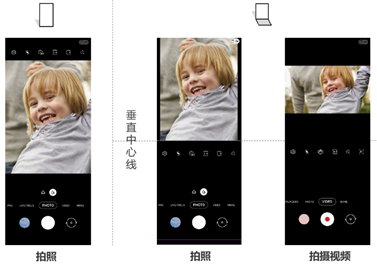
Ø 拍照或自拍时,半折叠状态放置在台面,上半屏为取景框,下半屏为拍照模式以及摄影功能选项,可自由站立的手机就如相机和三脚架一体机,摄影作品画面更稳定清晰。


<Galaxy Z Flip> <Galaxy Z Fold2 >
应用可以根据自身的功能玩出更多创意。目前三星内置的相机、相册都支持Flex模式,不少第三方应用合作伙伴也已支持或即将适配支持,我们希望不断加强与本土应用合作伙伴的合作,扩大应用的适配范围。
二.Flex模式适配指南
三星与谷歌在折叠屏创新技术方面有着深入合作,Flex模式的从无到有是三星与Google合作共同为Galaxy Z Flip设计的,但并非Galaxy折叠机的独家功能,Google提供的是通用库函数,未来其他厂商的折叠机也可以实现此功能,也就是说,应用开发者实现Flex模式后,未来同类型折叠机就无需重复适配了。现在,三星最新一代折叠机Galaxy Z Fold2手机也已经支持,后续的折叠产品均将继续支持Flex模式,期待未来Flex模式在不同屏幕尺寸的折叠产品上为用户带来更多惊喜。
Jetpack Window Manager Library
Flex模式可通过Jetpack最新推出的Window Manager软件包库来实现, Window Manager在2020/2/27发布了的首个版本1.0.0-alpha01,目的是为窗口管理功能提供通用API,帮助应用开发者轻松适配多种形态的设备。初始版本主要针对可折叠设备,未来将扩展到更多显示类型和窗口功能上。
1. 声明dependencies
在build.gradle 文件中包含 Google 的 Maven 代码库,然后,将所需的库添加到模块的 dependencies 代码块中:
dependencies {implementation "androidx.window:window:1.0.0-alpha01"
}
2. 主要新增API
Ø DisplayFeature: 此API可识别设备显示屏的物理特性。
TYPE_FOLD:柔性屏折叠,没有物理间隙
TYPE_HINGE:两块显示屏通过铰链做物理分割
Ø DeviceState:此API可获取当前手机形态,当前版本定义了以下几种。
POSTURE_CLOSED: 闭合形态
POSTURE_HALF_OPENED:半折形态
POSTURE_OPENED:展开形态
POSTURE_FLIPPED:外翻形态
POSTURE_UNKNOWN
详细内容请参考安卓官网链接:https://developer.android.google.cn/jetpack/androidx/releases/window
3. 适配流程
1) 在Activity创建时注册设备状态回调函数,回调函数用于监听设备状态的变化,比如半折形态、展开形态、闭合形态等,并在Activity销毁时取消监听。
windowManager.registerDeviceStateChangeCallback(…, deviceStateChangeCallback)
windowManager.unregisterDeviceStateChangeCallback(deviceStateChangeCallback)
2) 在onAttachedToWindow中注册布局变化回调函数,回调函数用于监听布局变化,并在onDetachedFromWindow中取消监听。
windowManager.registerLayoutChangeCallback(…, layoutStateChangeCallback)
windowManager.unregisterLayoutChangeCallback(layoutStateChangeCallback)
3) 根据当前手机形态调整页面布局,从OPENED到HALF_OPENED,布局调整为上下两部分,从HALF_OPENED到OPENED布局恢复全屏。
4. 代码举例
WindowManager Support Library代码样例中包含了三个activities:
Ø DisplayFeaturesActivity: 显示当前设备状态,向应用窗口报告所有display features及状态更改的日志。
Ø SplitLayoutActivity: 将用户界面窗口拆分为两个区域,如果没有拆分,或者拆分创建的区域不适合子视图(例如小于minWidth/minHeight),则其处理类似于FrameLayout,将子视图堆叠在一起。
Ø PresentationActivity: 跟踪可折叠设备状态,并使用Presentation API在外部屏幕上显示了一些内容,目前Galaxy Z Flip未使用这个feature。
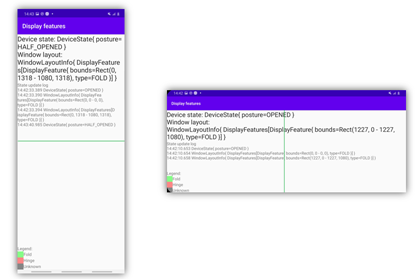
另外,Flex mode可分为上下折叠和左右折叠,应用需要根据windowLayoutInfo中的 bounds信息判断折叠的位置,根据返回的窗口大小动态的进行布局,切勿固定半折的窗口。
在SplitLayout.kt中进行了示例:
当bounds.left等于0为上下折叠,两个窗口需要垂直布局。
当bounds.top等于0为左右折叠,两个窗口需要水平布局。
如下图所示,绿色标线即为折叠的位置。

详细内容请参考链接:https://github.com/android/user-interface-samples/tree/master/WindowManager
三.UX设计
以下UX样例仅供参考,请开发者根据自身应用特点设计。
1. Galaxy Z Fold2
1) Camera

2) Video Call

3) Video Player

2. Galaxy Z Flip
1) Camera

2) Video Call

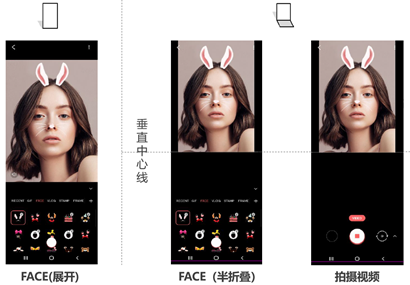
3) Deco Pic

4) Video Player

UX设计建议:
Ø 基本原则:上半屏为浏览区,下半屏为控制区
Ø 可根据需要在上半屏放置功能按钮
Ø 并非所有页面都需要调整
Ø Pop-up,Toast和文本框需要调整
Ø 可为Flex mode增加使用选项(例如拍照时的拍摄比例选项)
Ø 请不要在中间折叠区域放置可触摸按钮功能
Ø 在播放视频界面,半折手机后,上半屏全屏播放视频,可在下半屏显示控制菜单、评论等信息。
四.参考资料
Ø https://developer.android.google.cn/jetpack/androidx/releases/window
Ø https://android.googlesource.com/platform/frameworks/support/+/6225ee655392b2e674b6da38895d1bb0f78c5baf
Ø https://github.com/android/user-interface-samples/tree/master/WindowManager
五.联系我们
欢迎发邮件到:rdtpservice@samsung.com
邮件主题:三星Flex模式+APP名
感谢您的关注和参与!
