大屏UX优化

三星自2019年发布全球首款可折叠设备Galaxy Fold以来,在优化可折叠设备和大屏设备的用户体验上就没有停止过探索和创新的脚步,倾听用户声音,联合全球合作伙伴共同创新,为打造极致用户体验而持续努力。本文总结了几点大屏优化的原则,并附有示例,希望帮助开发者在可折叠和大屏幕设备上提供更舒适和高效的体验。
1. 使用更灵活的响应式布局
Galaxy Z Fold系列拥有内屏和外屏两块屏幕,使用哪个屏幕取决于当前设备的折叠状态。面对折叠和展开这两种用户的高频操作,应用在两块屏幕的切换过程中要保持连续性,因此为每个屏幕提供优化的布局非常重要。使用响应式布局(Responsive layout),对不同的屏幕尺寸灵活切换不同的UI,可实现一个APP同时兼容单设备的多屏幕或不同设备(如Galaxy Z Fold系列和Tablet)。

Ø UX Design Tips
1. 您的应用是否在屏幕尺寸、宽度、纵横比不同的设备上都能正确显示?
2. 您的应用是否支持横向显示?
3. 您的应用是否在外屏和内屏都能正确显示?
4. 您的应用是否能全屏显示?
Ø 查看更多
Responsive Layouts | Android Developers
https://developer.android.google.cn/guide/topics/ui/nff-overview
Responsive UI | Material design
https://material.io/archive/guidelines/layout/responsive-ui.html
2. 减少空间浪费,发挥大屏优势
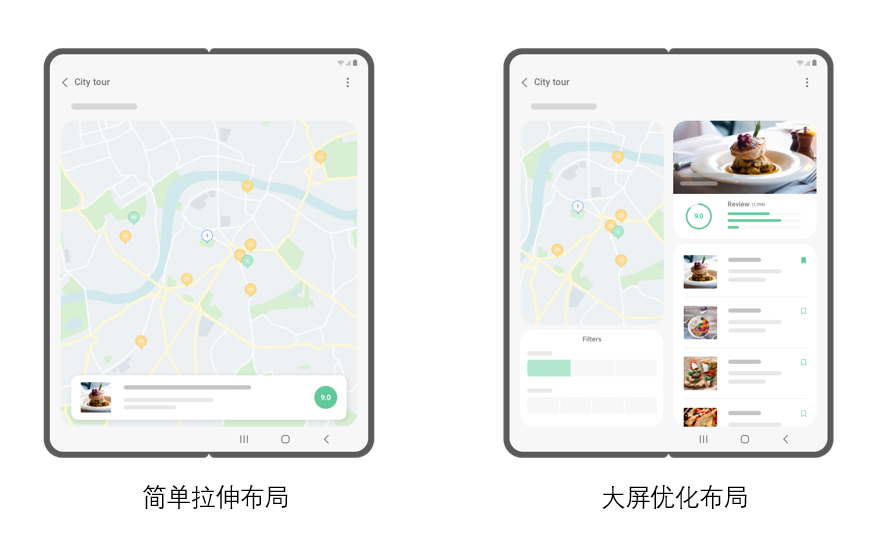
研究表明,可折叠设备的用户根据不同场合的需要,在外屏和内屏都会使用应用程序,设备展开后,应用从小尺寸的外屏切换到大尺寸的内屏,如果应用页面只是被简单的放大拉伸,用户对这样的体验是不会满意的。

3. 理想的大屏布局四要素
大尺寸的屏幕是大屏设备的核心优势,如果应用在大屏上UI布局没有变化,只是简单拉伸,显然没有发挥出其核心优势。以下列举了理想大屏布局的四项设计要素,欢迎广大开发者给予宝贵建议。
要素一:同时展示更多信息
1)在更大的屏幕上,双窗格布局有助于显示应用程序层次结构。

Ø UX Design Tips
通过扁平化导航,同时显示项目列表和项目详细信息,用户可快速访问内容。
Ø 查看更多
Sliding panel layout | Android Developers
https://developer.android.google.cn/reference/androidx/slidingpanelayout/widget/SlidingPaneLayout
2)某些应用程序可能非常适合导航栏和三窗格布局。希望您可以结合应用程序自身的业务特点,根据屏幕大小和方向,尽可能的支持导航栏、双窗格和三窗格布局,带给用户更便捷的交互体验。

Ø UX Design Tips
横屏采用三窗格布局,最大限度的利用屏幕空间。
使用标准的NavigationDrawer.
Ø 查看更多
Navigation rail | Material Design
https://material.io/components/navigation-rail
要素二:同时做更多事情
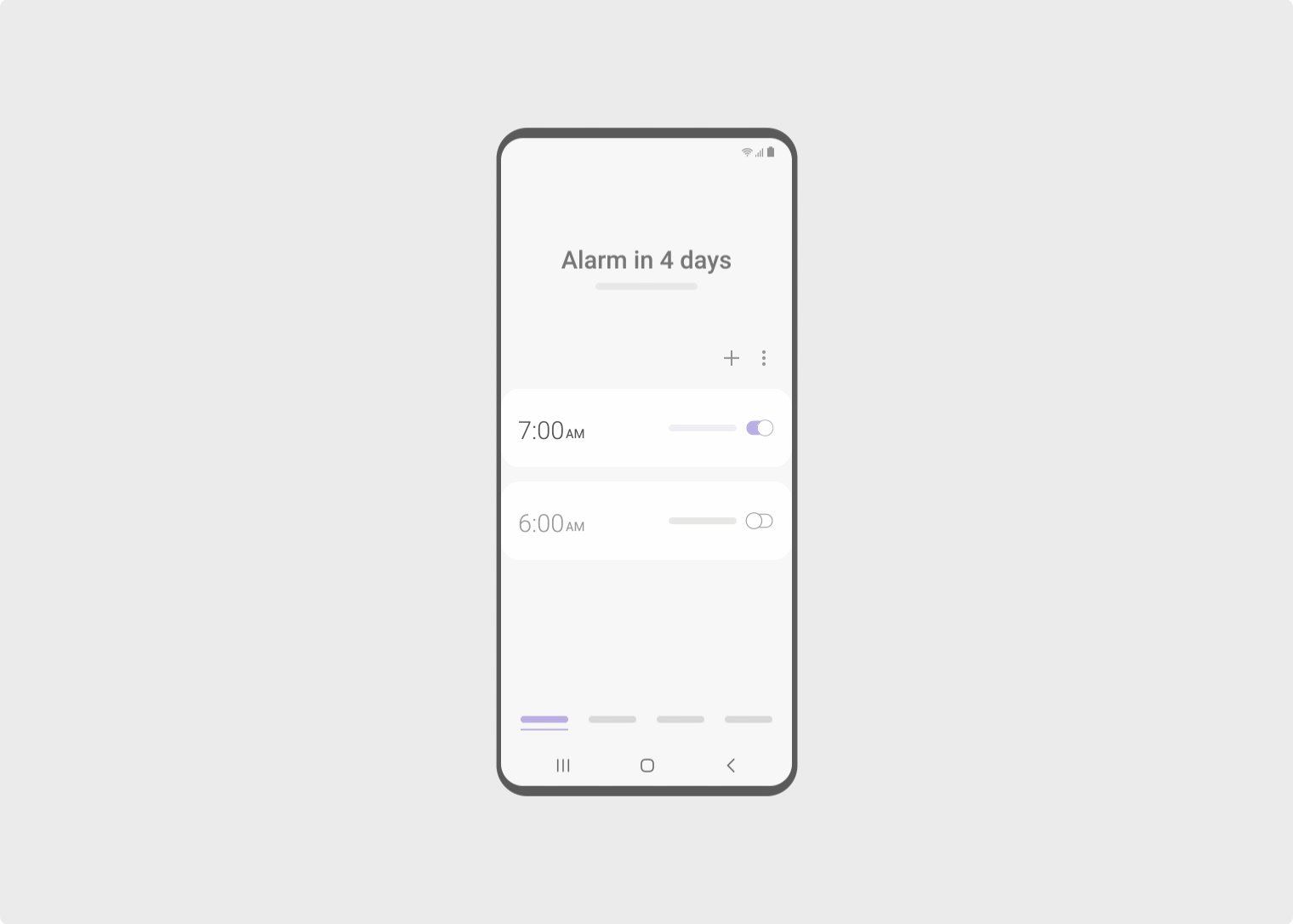
有些功能 (比如计时器) 只需保持可见无需频繁互动, 对于这些功能,可以使用小的浮动widget,在使用应用程序的同时展示用户关心的数据。

Ø UX Design Tips
使用浮动widgets,使得用户可以同时使用多个功能。
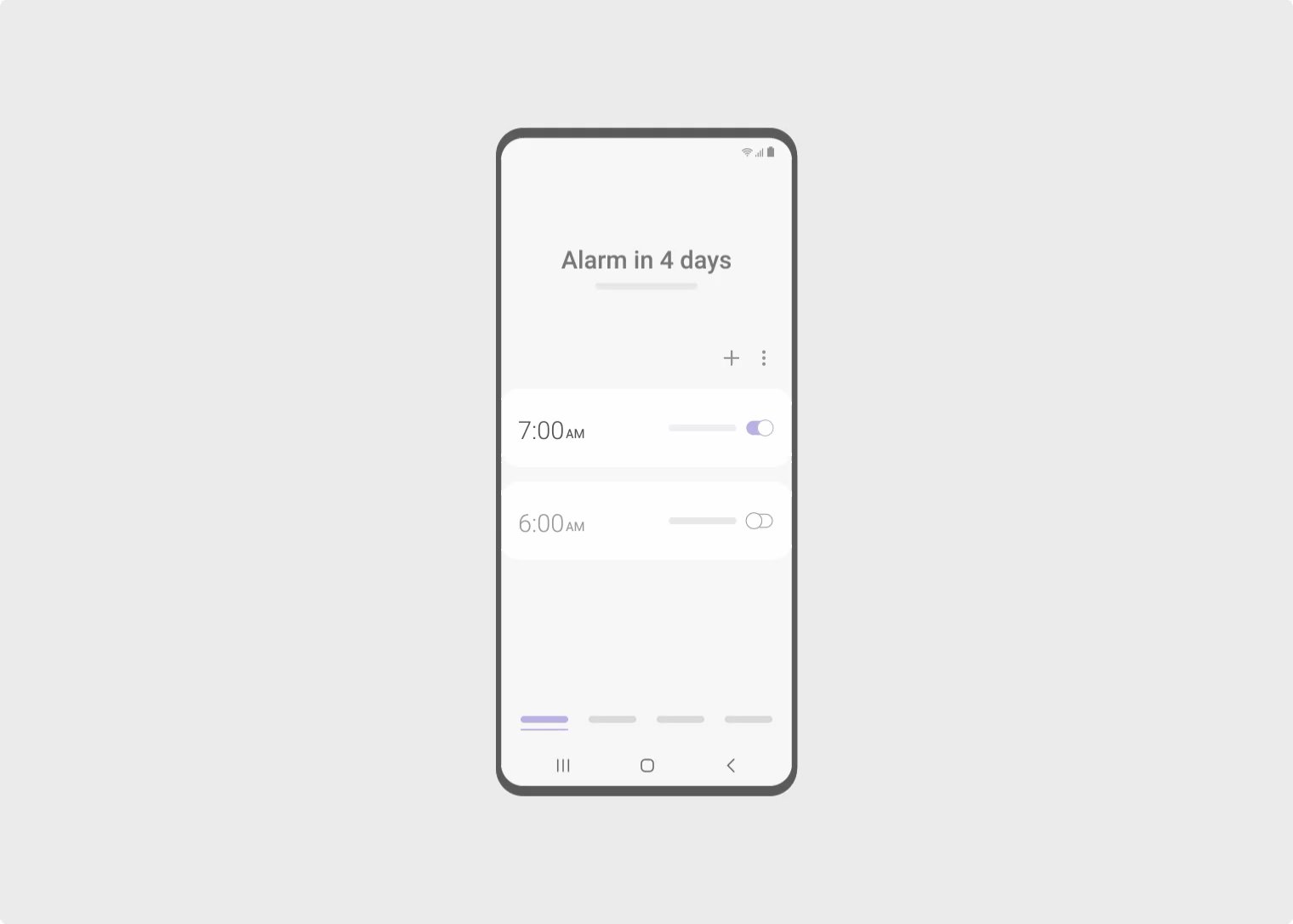
要素三:不离开当前页面完成任务
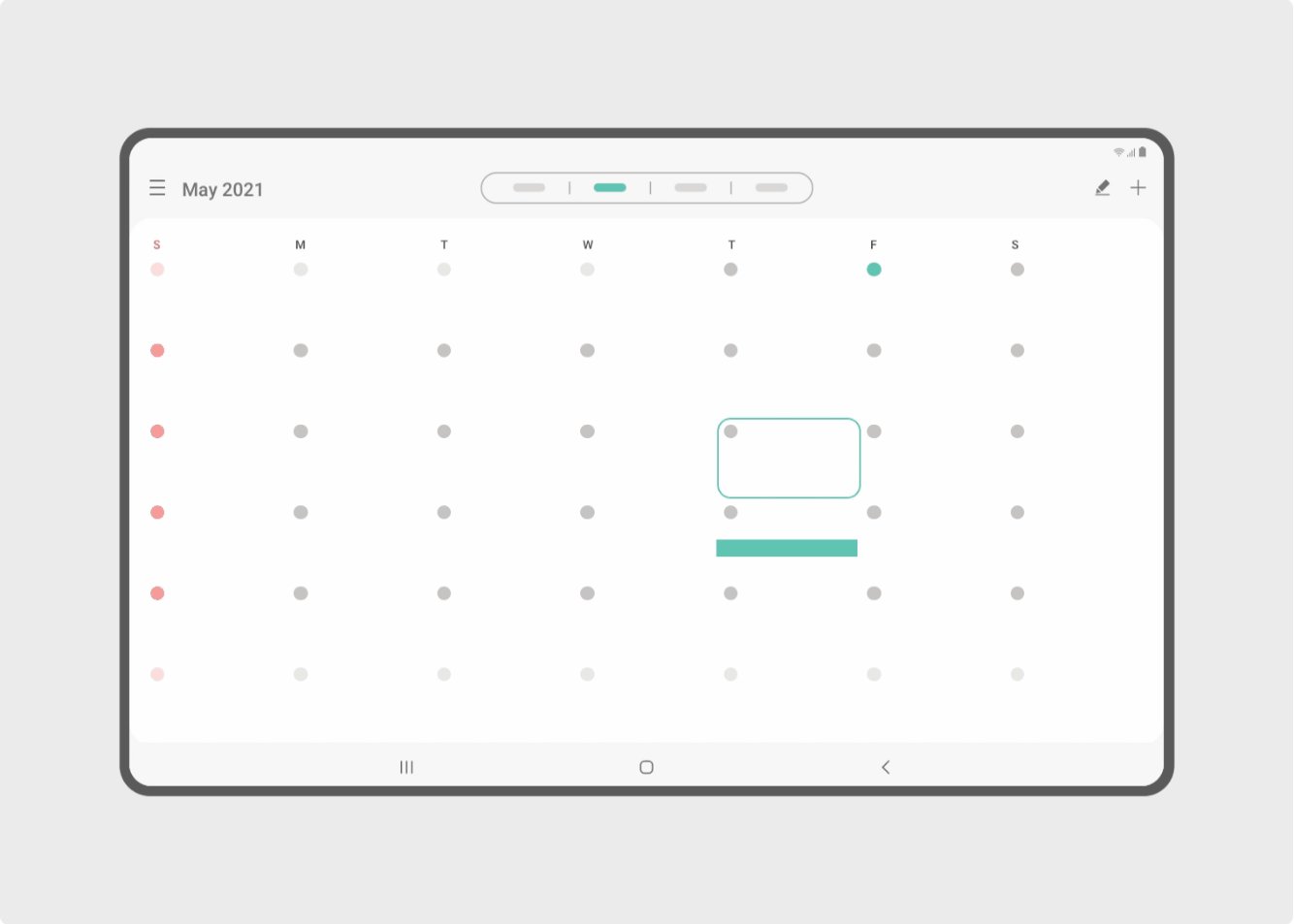
对于需要输入、编辑等操作的简单功能,可以使用小的弹出窗口代替全屏操作,帮助用户在完成后快速切换继续之前任务。

Ø UX Design Tips
使用弹出窗口实现创建和编辑等简单操作。
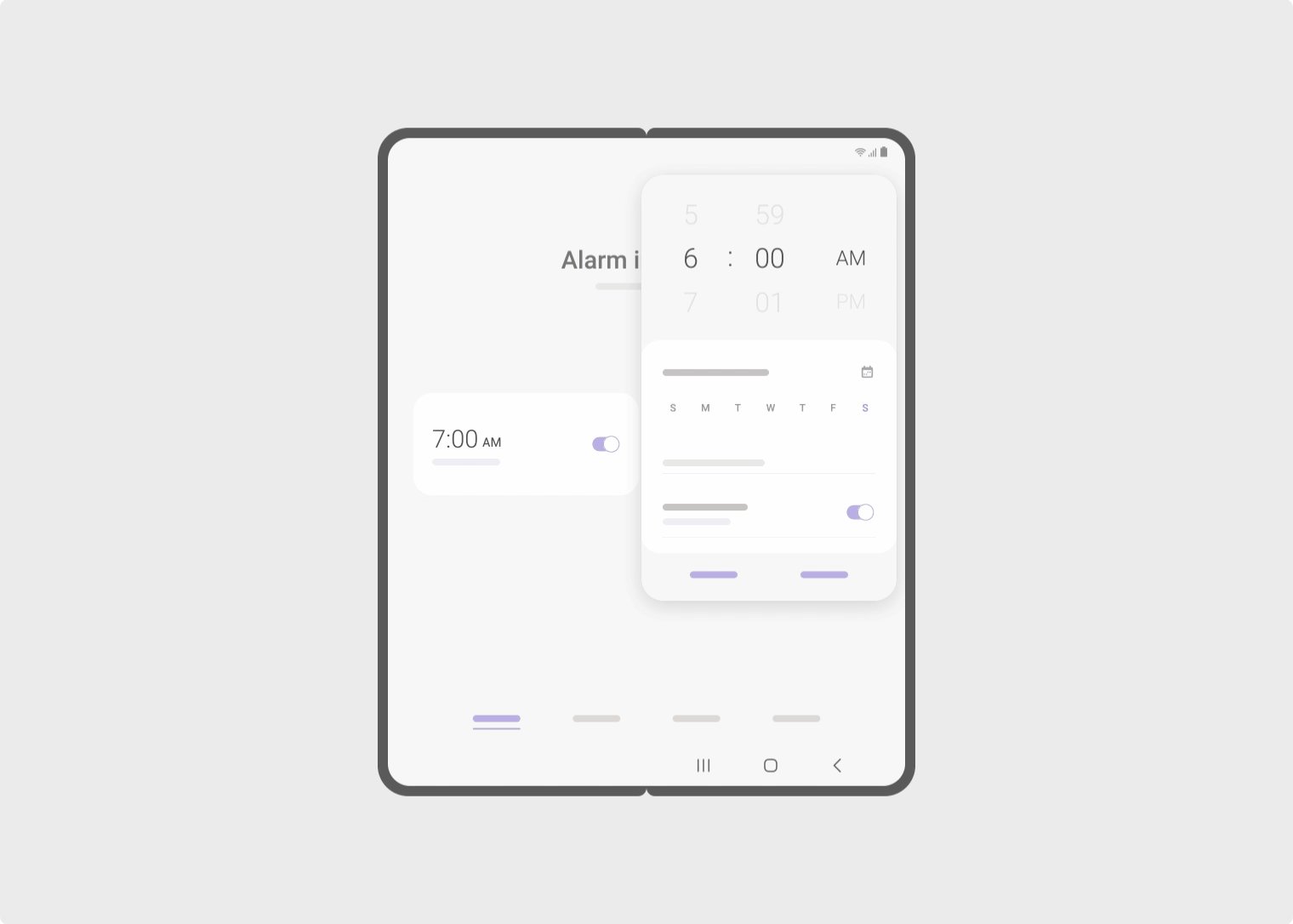
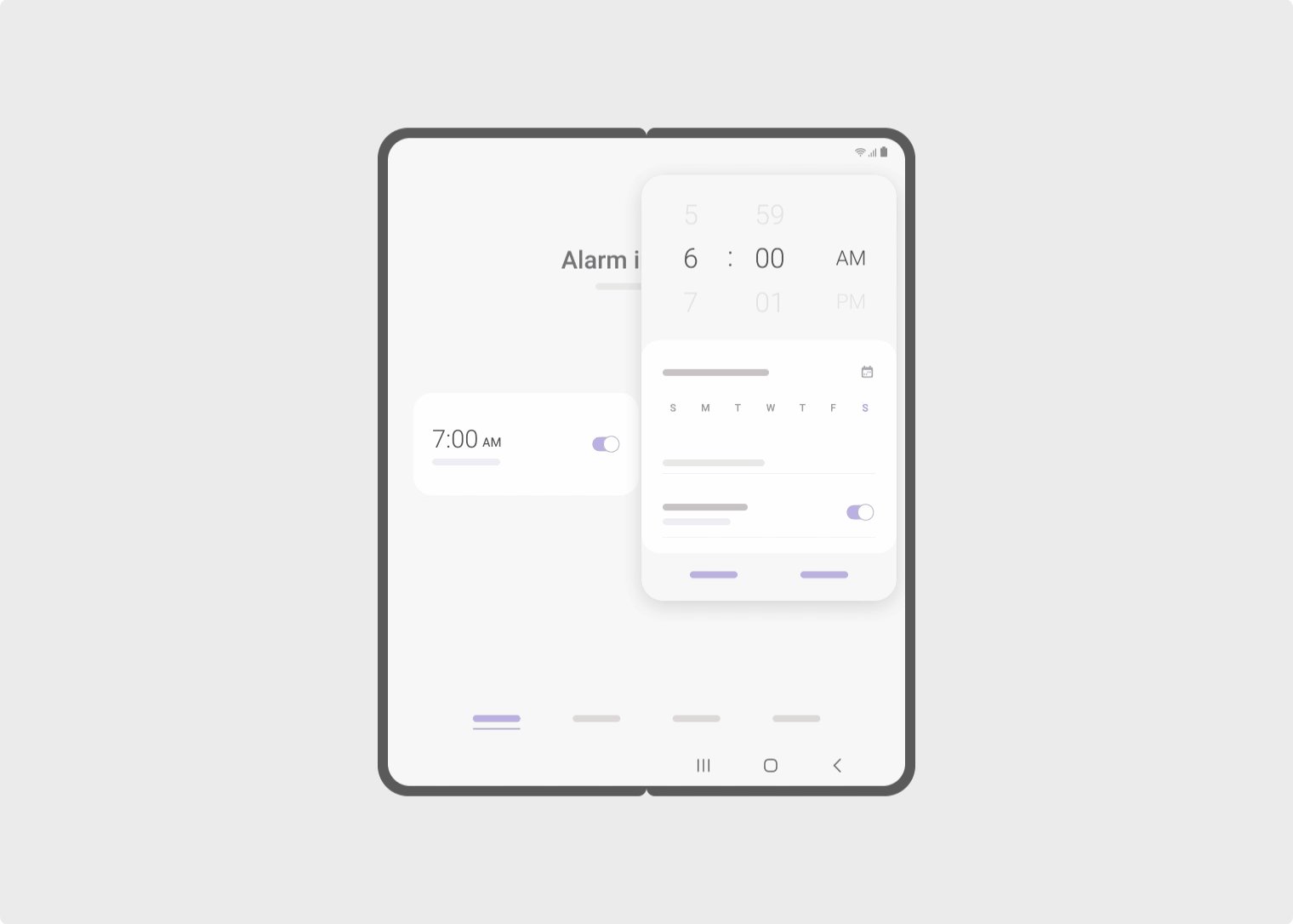
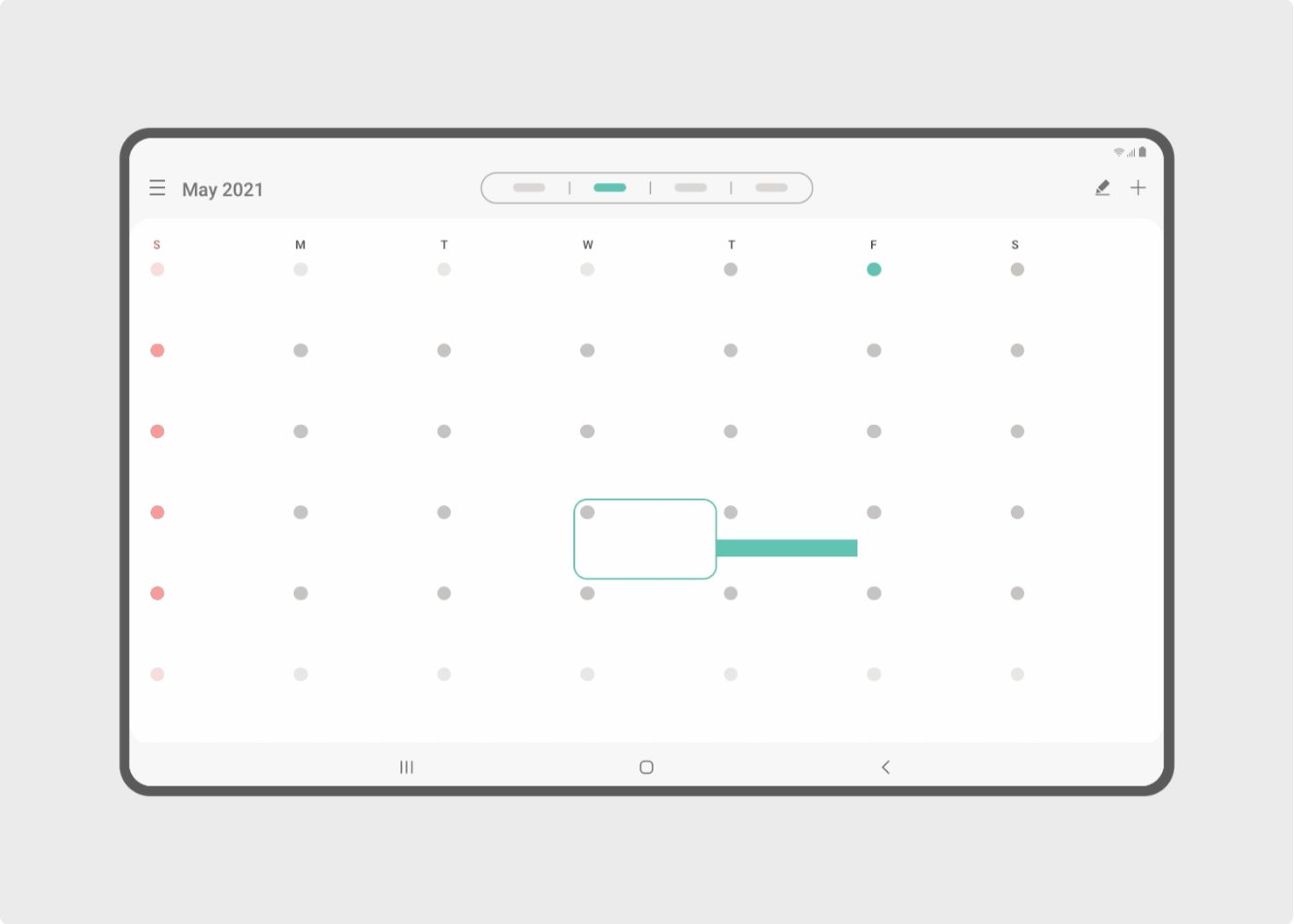
要素四:减少手指移动距离
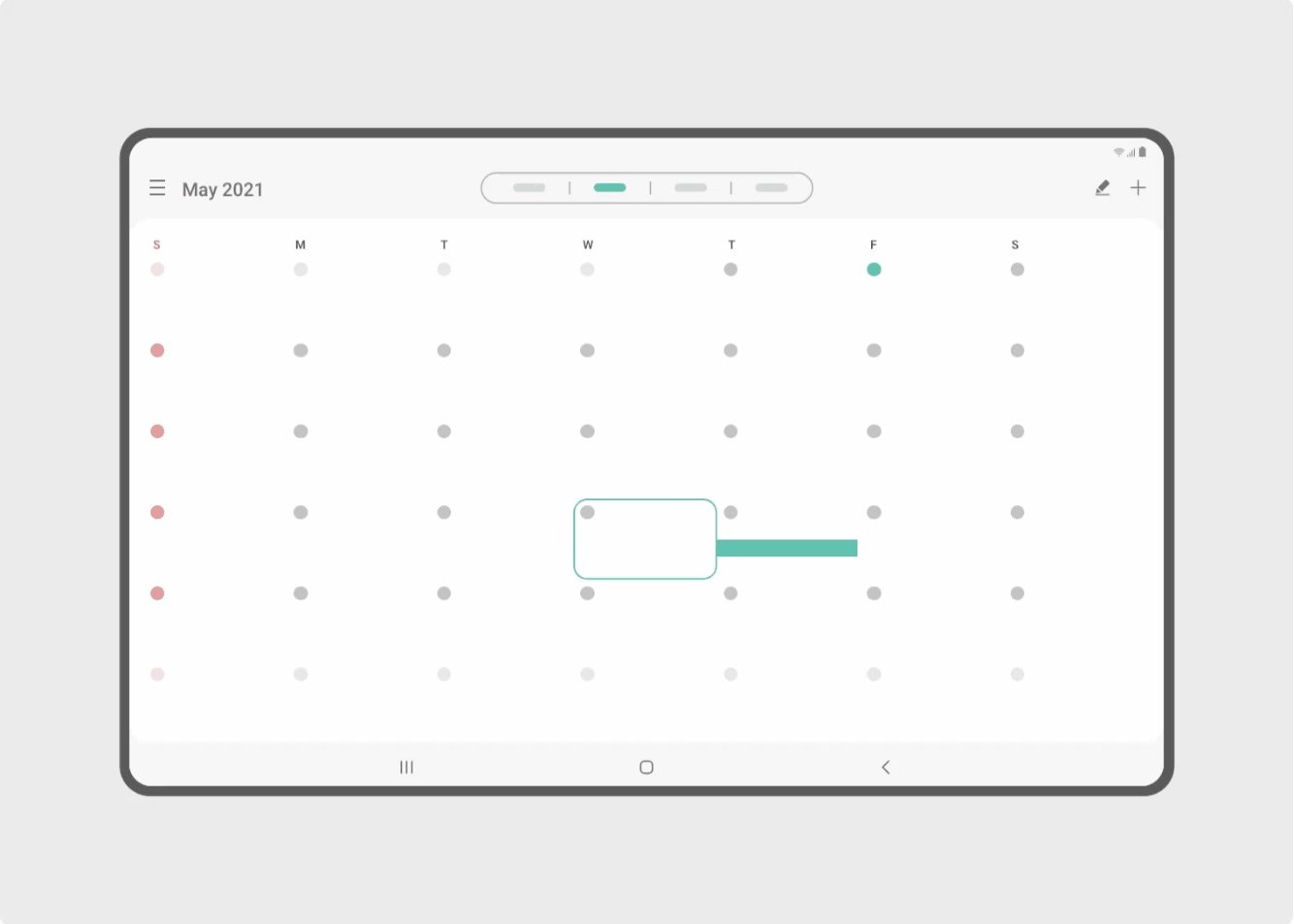
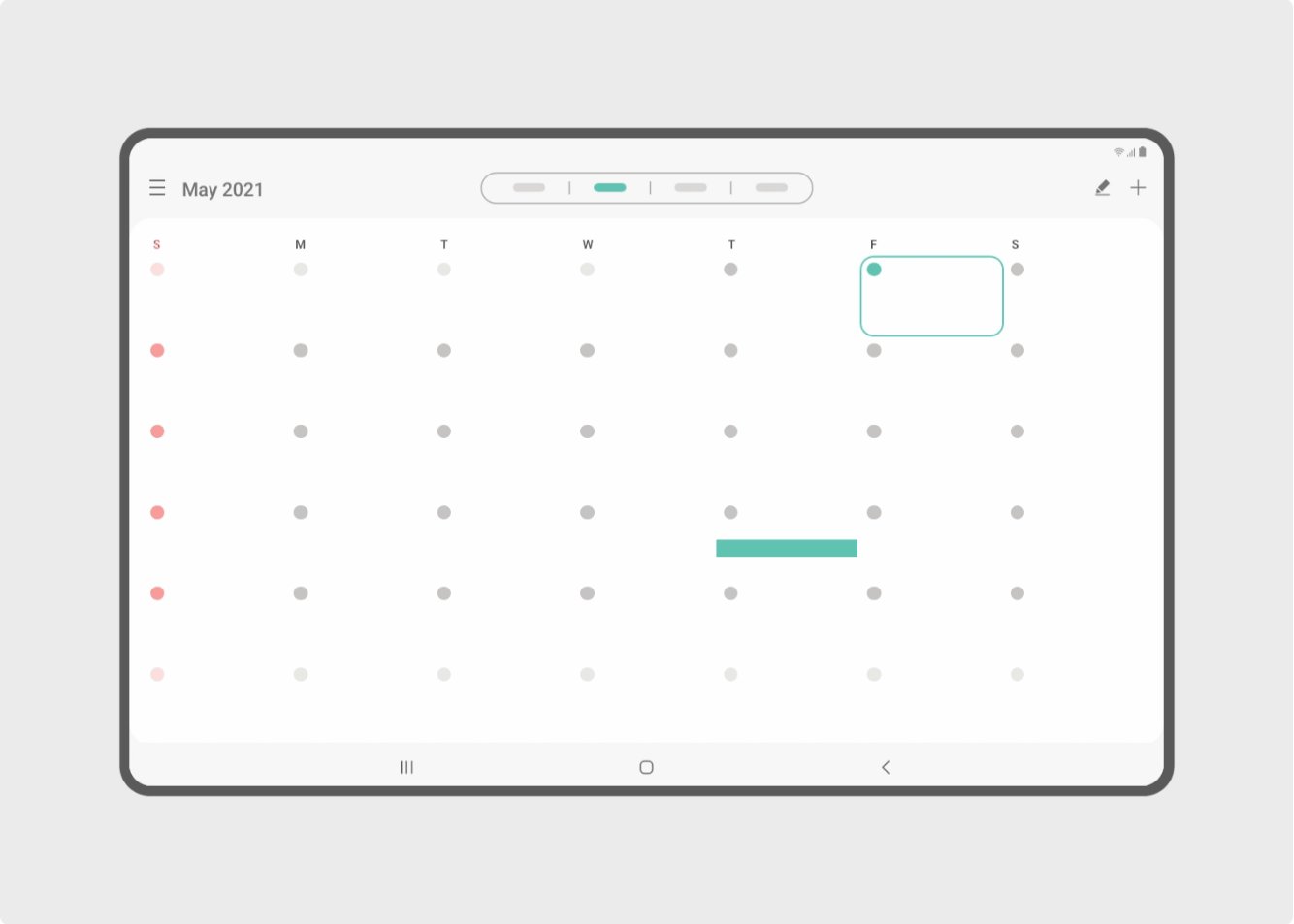
在大屏幕上,弹出窗口应该出现用户正在操作的按钮或区域附近,从而减少手指移动距离、节省时间。

Ø UX Design Tips
在用户最后触摸的位置附近显示弹出窗口。
4. 大屏优化应用举例
1)通讯服务类
使用双窗格、可调split bar和弹出窗口。

2)拍照类
拍照和浏览图片时充分利用大屏。

3)Emoji 编辑
专为直板手机、折叠机、tablets设计了响应式布局。

4)内容浏览类
专为直板手机、折叠机、tablets设计了响应式布局。
根据屏幕大小更改列表和网格
使用双窗格、可调split bar
使用弹出窗口
支持Flex mode观看视频

5. 联系我们
如果您在适配过程中遇到了技术问题,对大屏UX优化适配有任何建议或意见:
欢迎发邮件到:rdtpservice@samsung.com
邮件主题:三星大屏UX优化适配+APP名
