Activity embedding(应用内分屏)适配指导
1.什么是Activity embedding?
随着折叠屏设备的形态创新,为了充分利用大屏空间,Android 12L新增了Activity embedding(应用内分屏)功能,让应用开发者以最小的开发成本、更加有效的实现方式来优化大屏设备。

通过Jetpack库,应用可以采用静态 XML 方式或者Jetpack库中的WindowManager API 来定义Activity的关系,轻松实现在应用内多列布局。
2.如何实现Activity embedding
Jetpack WindowManager 1.0 Beta03 中新增Activity embedding API。
可在下面的链接中查看该库的详细信息。
https://developer.android.google.cn/jetpack/androidx/releases/window
2.1 实现方法
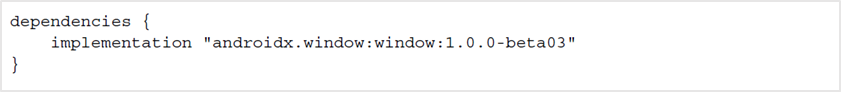
1. 将 Jetpack WindowManager 库添加到您的 build.gradle 文件中。

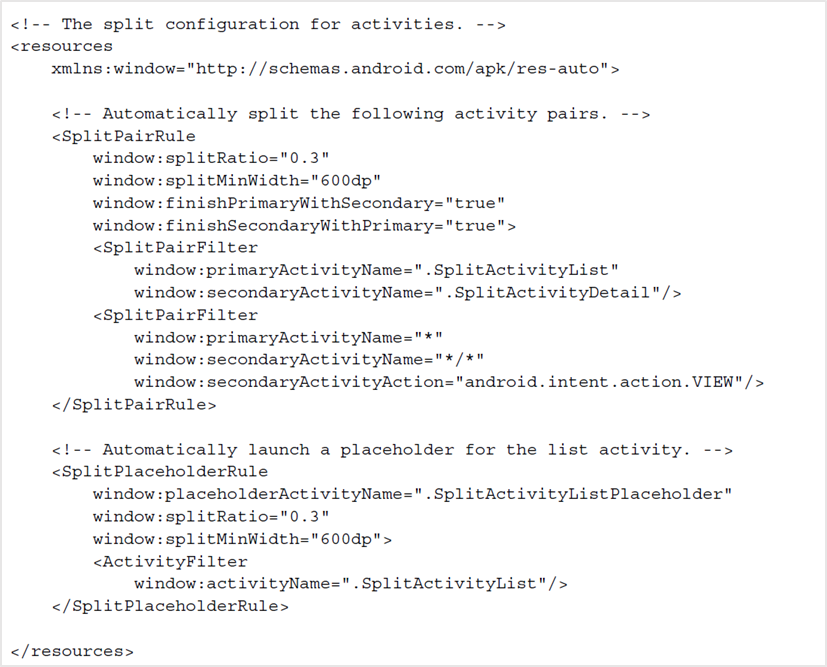
2. 创建一个xml文件,定义Activity间的关系。
main_split_config.xml

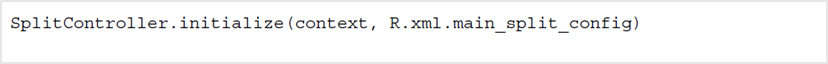
3. 通过SplitController.initialize() API 注册定义好的xml文件。

4. 请求startActivity后无需其它动作,系统会根据xml中定义的SplitPairRule策略自动分屏。
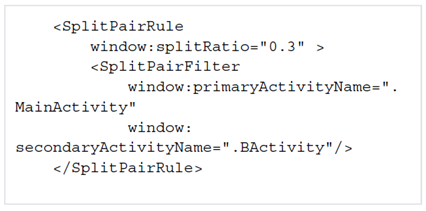
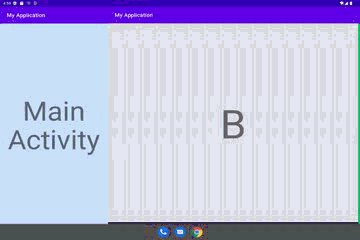
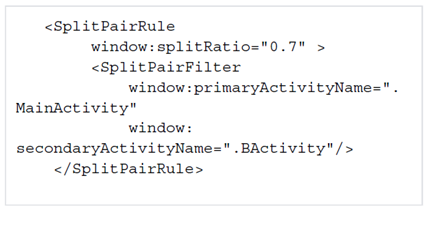
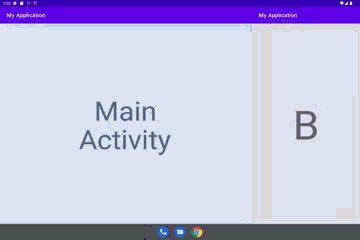
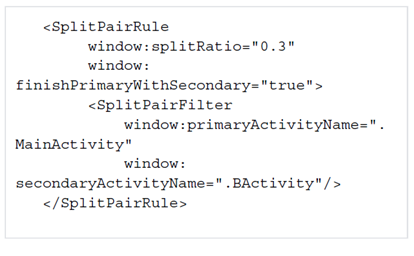
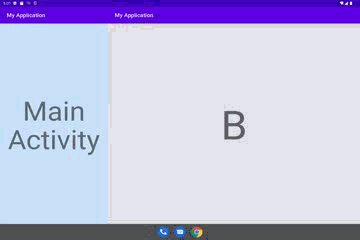
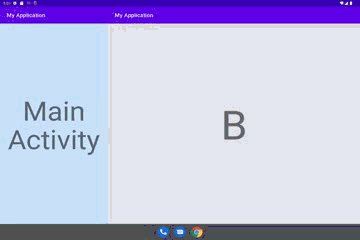
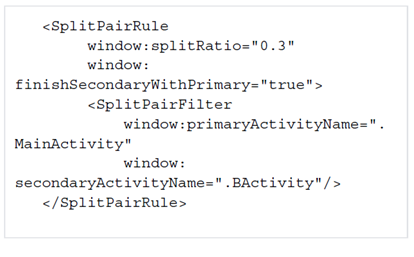
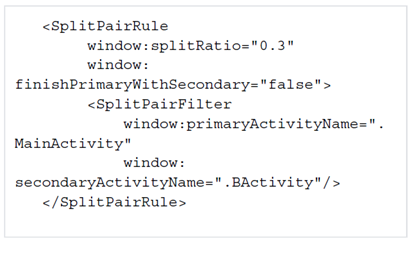
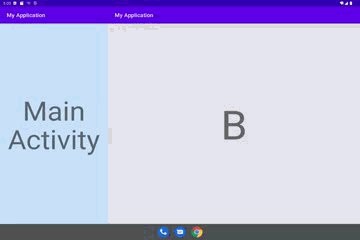
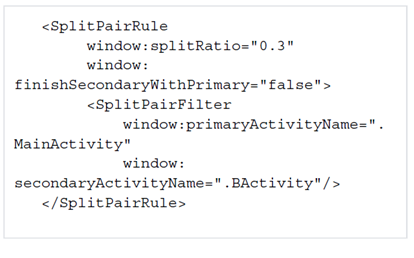
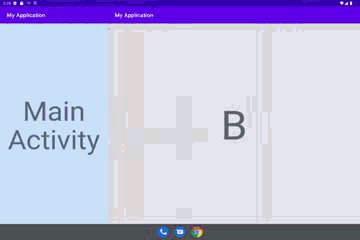
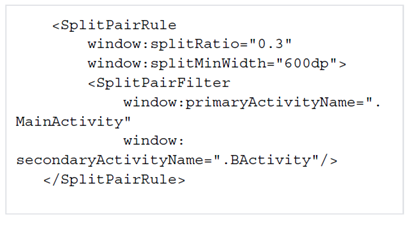
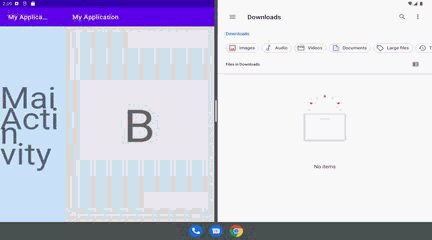
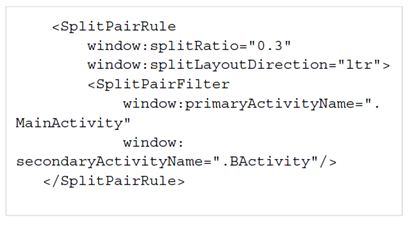
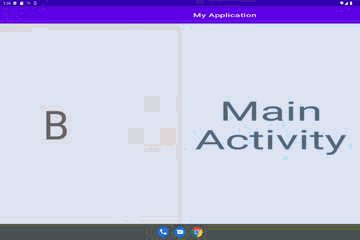
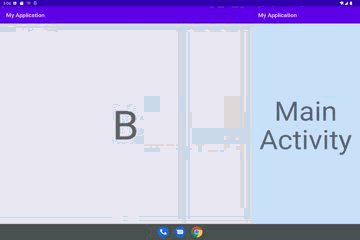
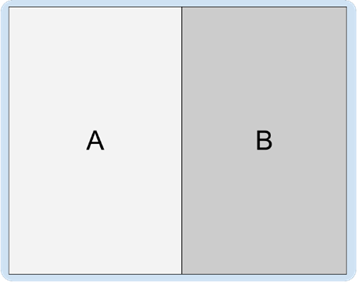
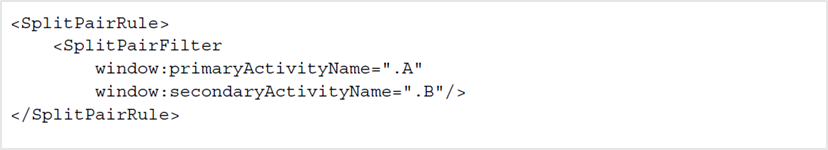
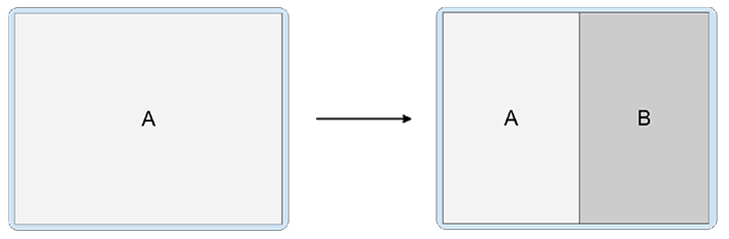
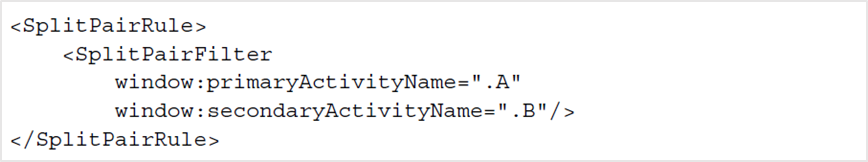
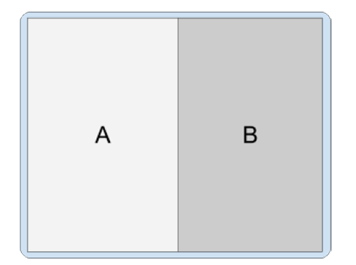
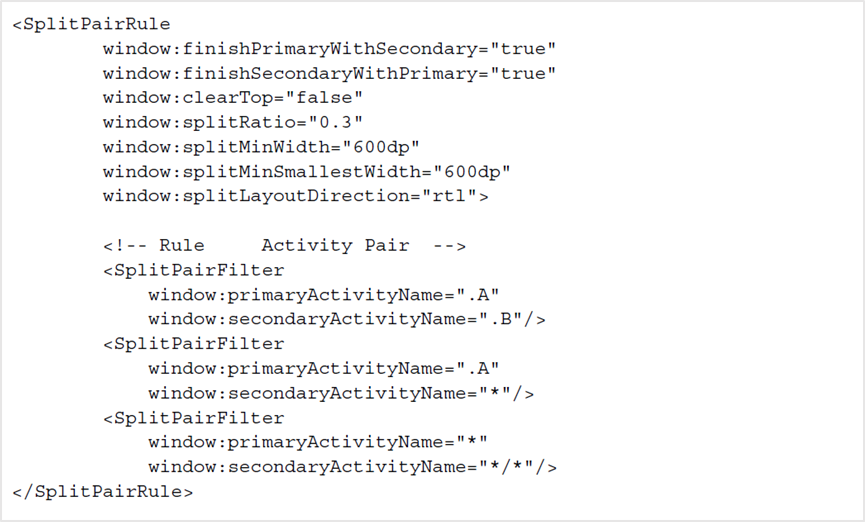
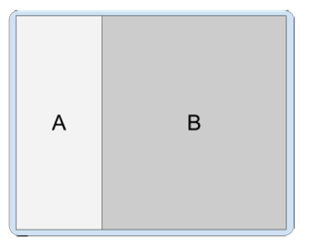
例如,当SplitPairRule定义如下,Activity A请求startActivity打开Activity B时, A和B将分屏显示如下。


上面的例子是最基本的分屏方法,可以通过SplitPairRule各种配置来控制分屏。
2.2 动态定义Activity关系
除了通过在xml文件中提前定义Activity关系来进入分屏的方法之外,还提供了动态创建和注册Activity组合来控制分屏的方法。
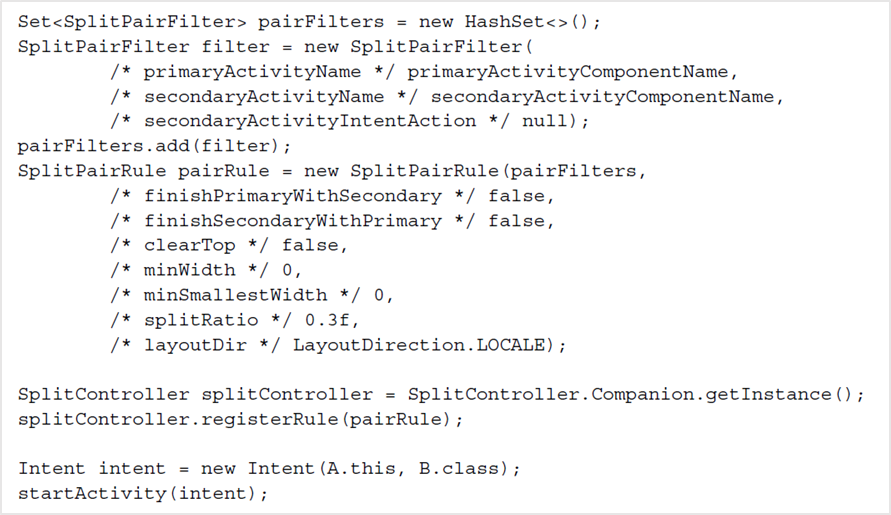
方法如下,添加SplitPairFilter,用SplitPairRule设置分屏组合,并在SplitController中注册SplitPairRule来添加Activity关系。
这样,和在xml文件建立关系一样,调用startActivty后将以分屏的形式打开activity。
A.java

2.3 打开默认分屏的应用程序
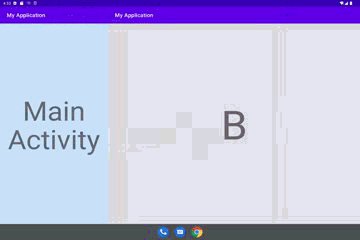
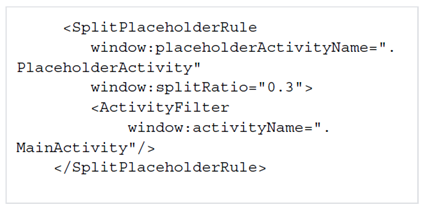
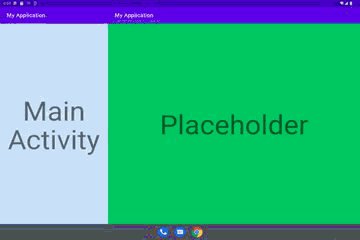
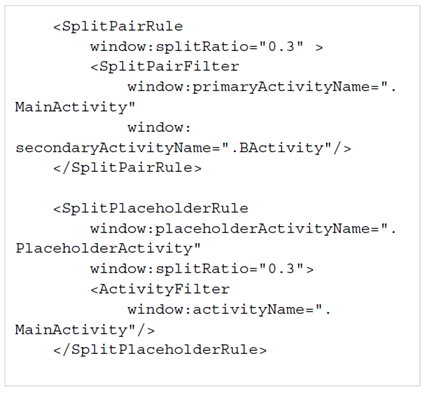
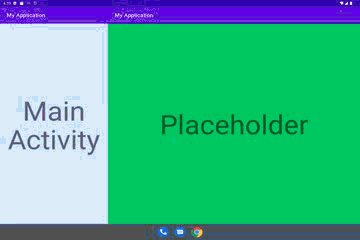
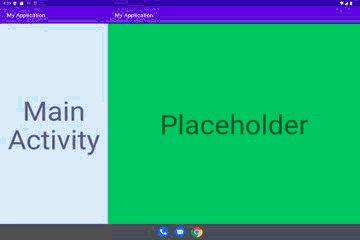
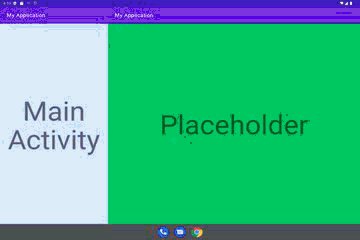
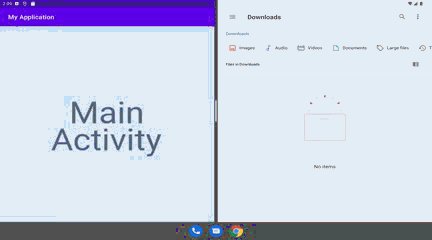
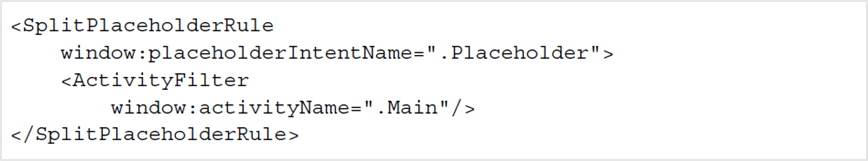
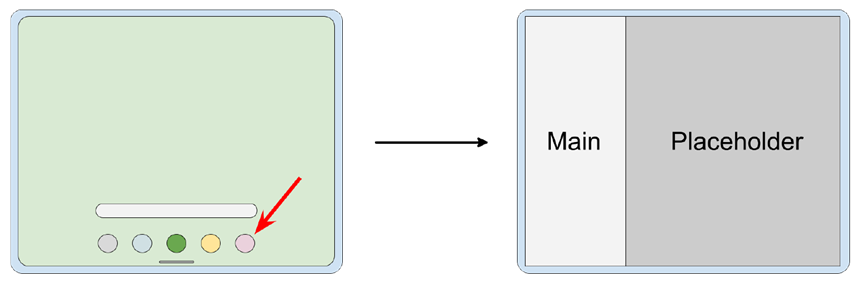
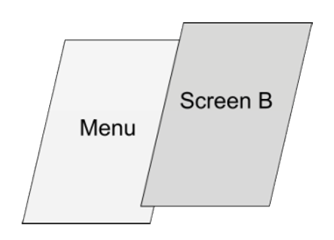
应用启动的时候,没有startActivity请求的情况下,为了在大屏上应用使用体验一致,通过指定主Activity和占位Activity分屏显示,占位Activity会自动在另一边创建一个空白空间,不显示特别的内容。


3.分屏场景
应用可以在分屏状态下Start和Finish Activity。
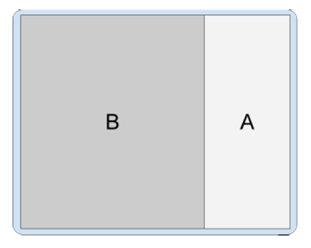
在 SplitPairFilter 中,Primary 可以看作是运行 Secondary 的 Source Activity。 因此,在一般的分屏情况下,Primary 定义为left,Secondary 定义为right。


假设用上述属性划分A/B,Start和Finish Activity时的基本操作场景如下。
3.1 Start Activity场景
Start新 C 的场景。 (执行 A → C,或执行 B → C)
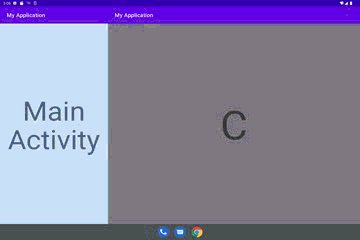
在分屏状态下,如果Start了一个没有定义组合关系的activity,那么对应的activity总是在Secondary(右)中Start。

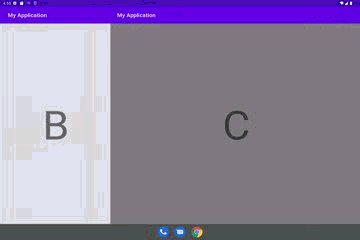
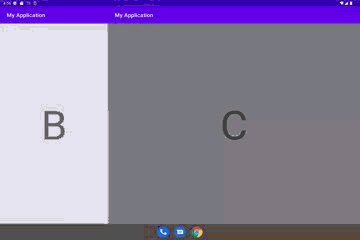
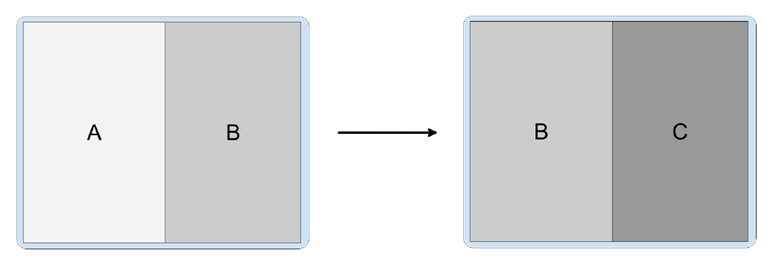
已定义 B/C 组合关系时(B → C Start)
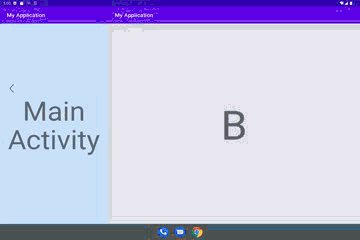
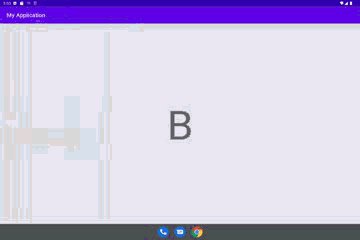
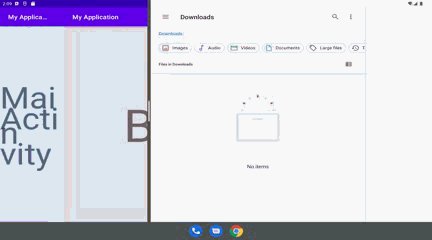
在分屏状态下,定义了B/C的组合关系,如果C在B中Start,则B向左移动,C根据Primary/Secondary关系在右侧Start。

当在分屏状态下,打开全屏模式的Activity时
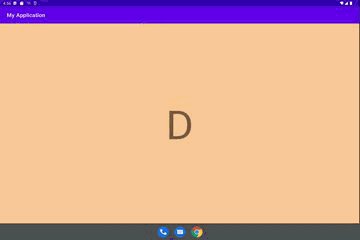
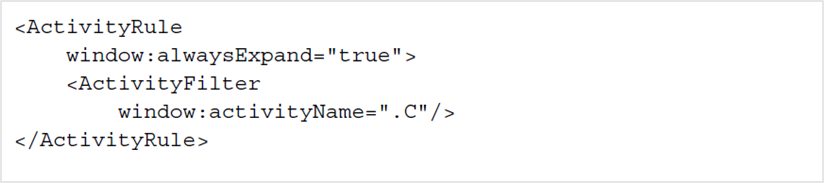
对于特定的Activity,可以如下图所示应用ActivityRule,这样即使在分屏状态下也可以全屏Start Activity。当Start定义为全屏模式的Activity C时,A/B的分割状态不解除,C以覆盖顶部的形式显示。


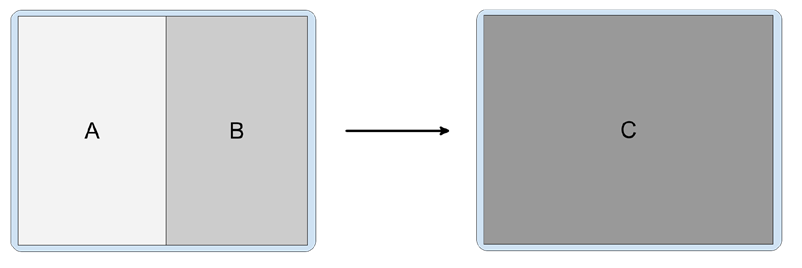
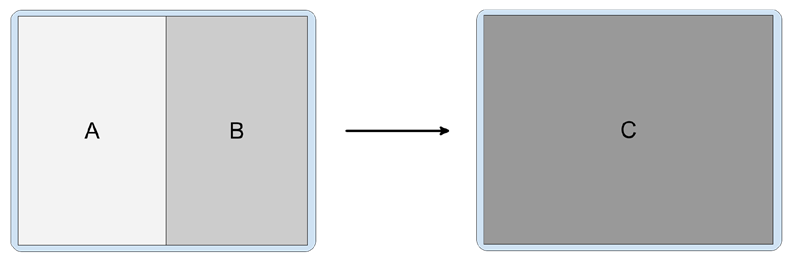
将 C 作为新task运行时(执行 A → C,或执行 B → C)
建立新的task Start C 时,无论配对关系如何,都以全屏方式显示。A/B 的分屏状态未解除,C在新task中覆盖顶部。

不管组合设置如何,顺序Start A→B→C时,堆栈顺序如下,根据显示属性,只能显示位于顶部的C。

3.2 Finish Activity场景
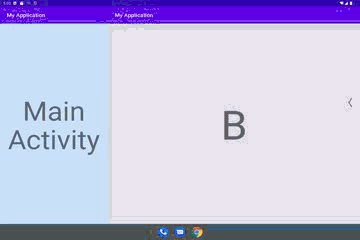
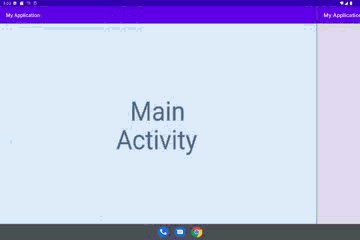
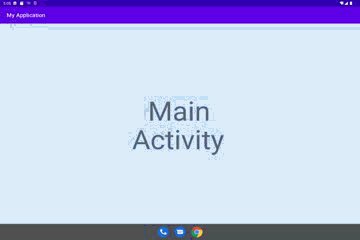
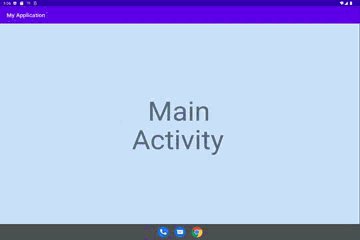
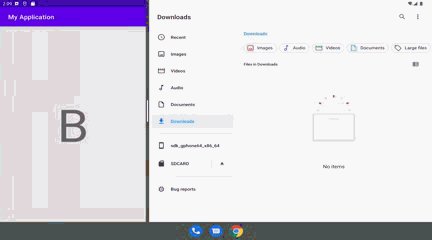
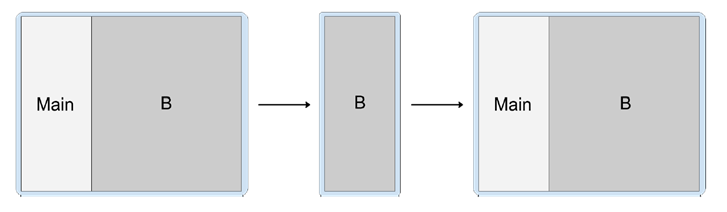
在分屏状态下,Finish activity 所产生的结果取决于应用中定义的SplitPairRule分屏配置。当分屏中的一个 activity 结束时,剩下的 activity 会占据整个窗口。

4.分屏属性
您可以通过 SplitPairRule 提供的分屏属性以多种方式实现分屏。
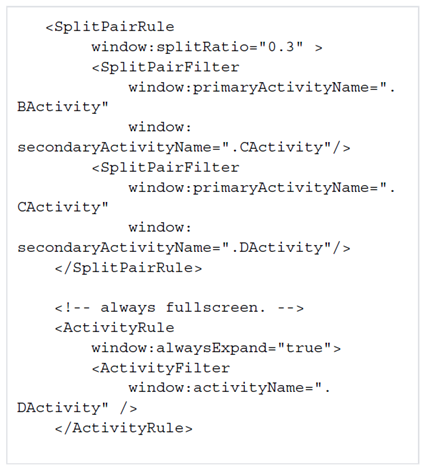
首先,在指定SplitPairRule之前,必须通过SplitPairFilter指定作为splitStart的activity 组合信息,可以显式的指定activity,也可以隐式的使用通配符“*”来指定组合。
SplitPairRule 提供的分屏配置及其操作如下。

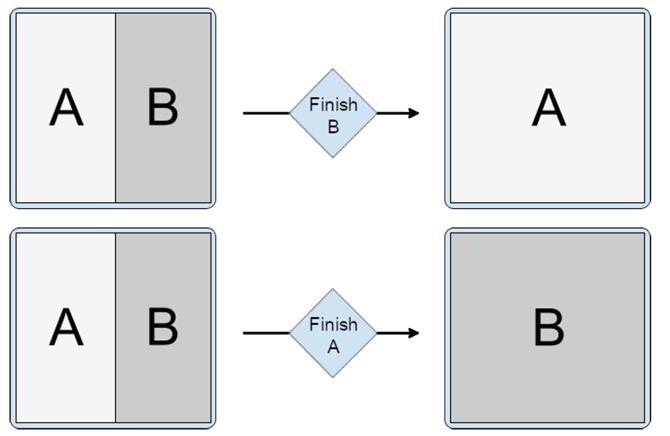
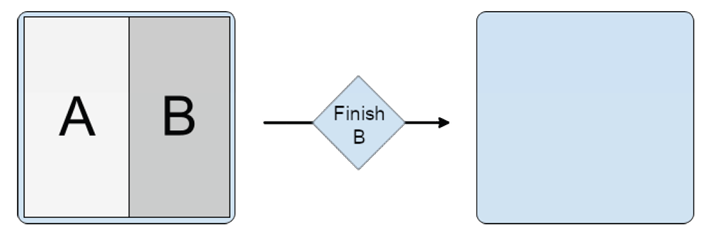
1) finishPrimaryWithSecondary : Boolean
当返回键等Finish 辅助Activity时,是否Finish 主要Activity。
默认为false ,如果设置为 true,则Finish B时A也一起Finish,如下所示。

2) finishSecondaryWithPrimary : Boolean
该属性是设置Finish主Activity时是否一起Finish 辅助Activity。
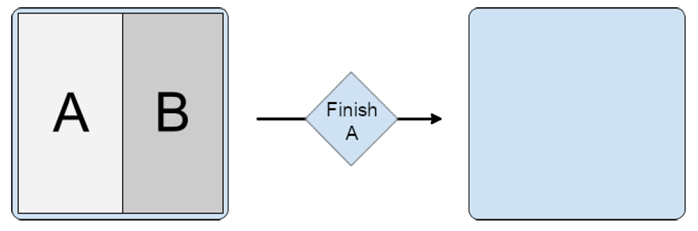
如果设置为 true,则当 Finish A 时,B也将Finish,如下所示。

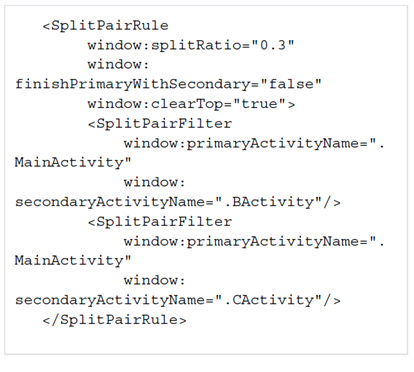
3) clearTop : Boolean
该属性为在分屏状态下,要启动一对新的组合时,对前一个Activity的处理。
默认设置为 false,当设置为 true 时,表示要移除之前的activity。
例如,当主要 activity 用于导航,而辅助 activity 是配对的activity时。每当从导航中选择一项时,都应在辅助容器中启动一个新的 activity,并移除之前在辅助容器中的一个或多个 activity。


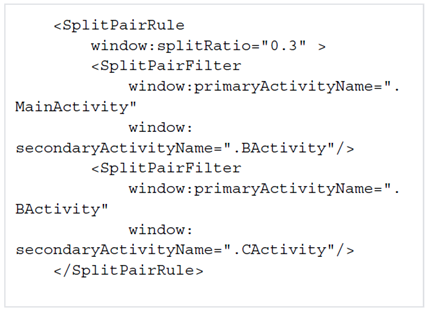
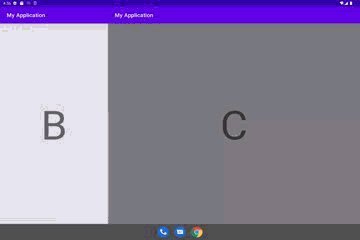
4) splitRatio : float
该属性用于启动分屏时分屏比例的设置。
不支持在分屏已运行时更改分屏比例,在新Start Acitivity时应用设置。
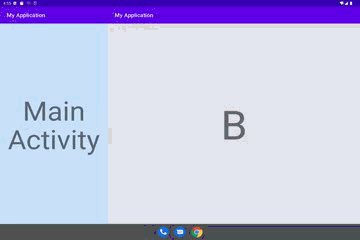
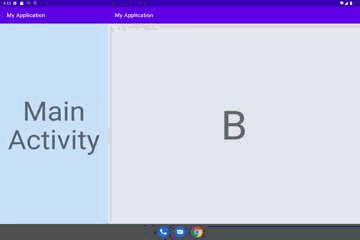
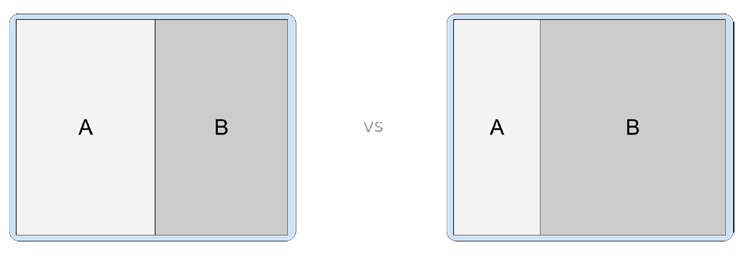
下面是 splitRatio 分别设置为 0.5 和 0.3 时显示的屏幕。

5) splitMinWidth, splitMinSmallestWidth : dimension
该属性根据已启动应用的 Config 属性控制是否运行分屏。
当启动的app配置的Width或smallestWidth大于等于app定义的splitMinWidth和splitMinSmallestWidth时,可以进入分屏模式。
比如在可折叠设备中使用该属性时,可以只在主屏上控制Activity embedding,切换到Cover屏时释放Activity embedding状态。
此外,由于它利用了应用程序的配置,您还可以在进入分屏或其它形式的 MultiWindow 时根据应用程序的配置控制 Activity embedding。
Ex) 假设终端MainDisplay的宽度为1280dp,CoverDisplay的宽度为720dp,splitMinWidth设置为900dp,这样就实现了内外屏自由切换。

6) splitLayoutDirection : enum (locale, ltr, rtl)
该属性为进入分屏时显示分屏的布局设置,默认设置为locale。
比如A为Primary,B为Secondary,splitRatio为0.3时,不同配置变化如下:


rtl ltr
1. 配置效果展示
下面列举了典型的配置方法和效果展示。
Test Code | 描述 | 效果 | |
| Main → Start B |
| |
| 1.Main → Start B 2.B → Start C |
| |
| 1.B → Start C 2.C→ Start D(D为全屏属性) |
| |
| 通过指定 Main 和 Placeholder ,Start Main以分屏形式显示 |
| |
| 1.通过指定 Main 和 Placeholder, Start Main以分屏形式显示 2.Main → B 启动 |
| |
| 将 splitRatio 设置为 0.7 |
| |
| 当 B 结束时, Main 一起结束。 |
| |
| 当 Main 结束时,B 一起结束。 |
| |
| B 结束时,Main 切换到全屏 |
| |
| Main结束时,B切换到全屏 |
| |
| 1.Main → Start B 2.Main → Start C(B 完成) 3.结束C(Main切换全屏) |
| |
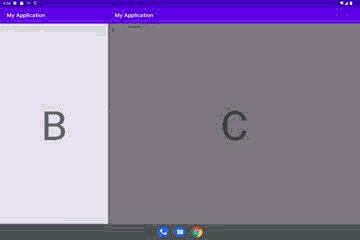
| 1.在分屏状态下运行应用程序 2. Main → 运行 B 3.调整分屏比(600dp以下) 4.仅显示 B 画面 |
| |
| Main → Start B (LTR) |
| |
6.创建模拟器环境
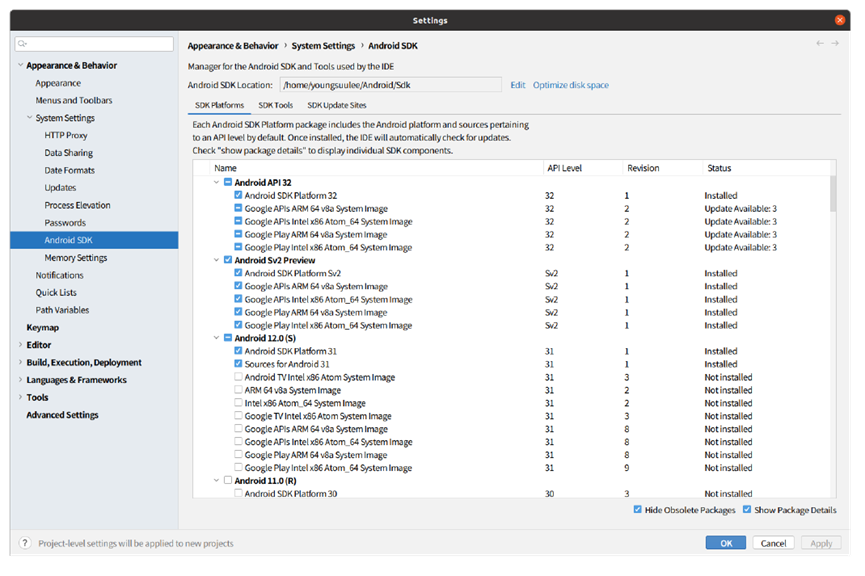
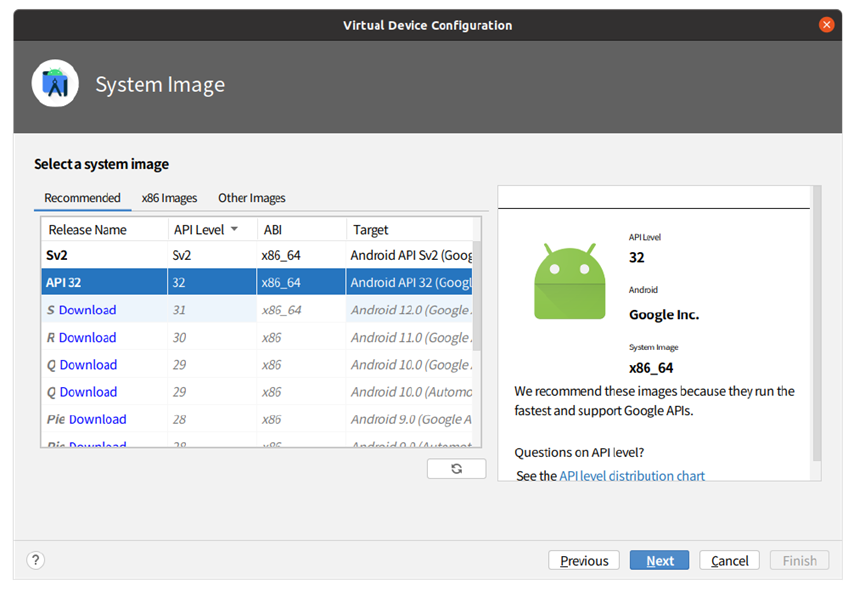
1)从 Android SDK 下载 Android Sv2 Preview 或 Android API 32 镜像

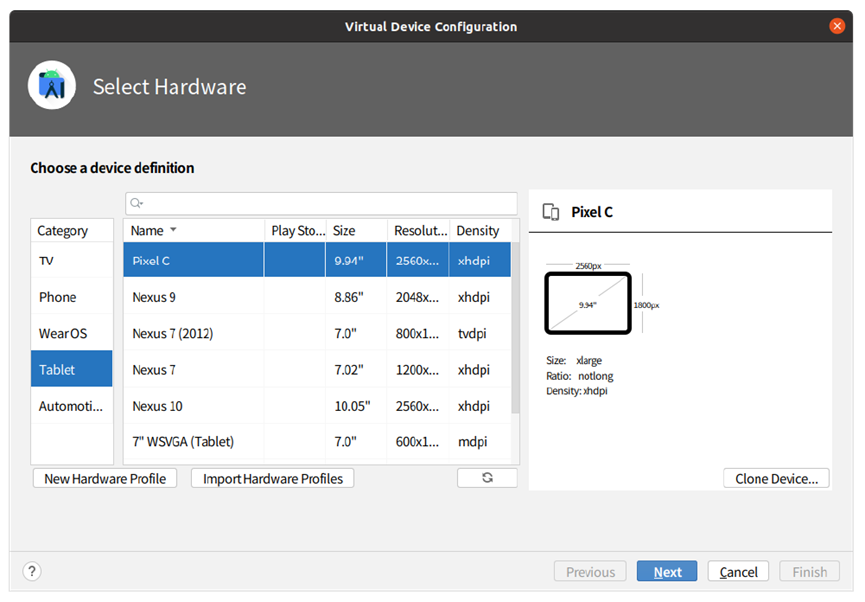
2)选择工具→设备管理器菜单并点击创建设备
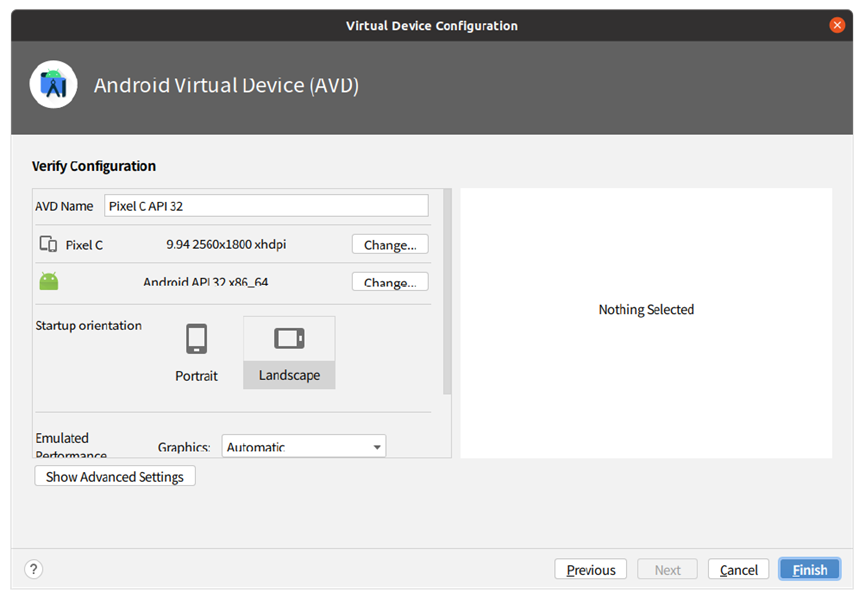
3)使用 Android Sv2 Preview 或 Android API 32 版本创建平板电脑模拟器(示例:Pixcel C)



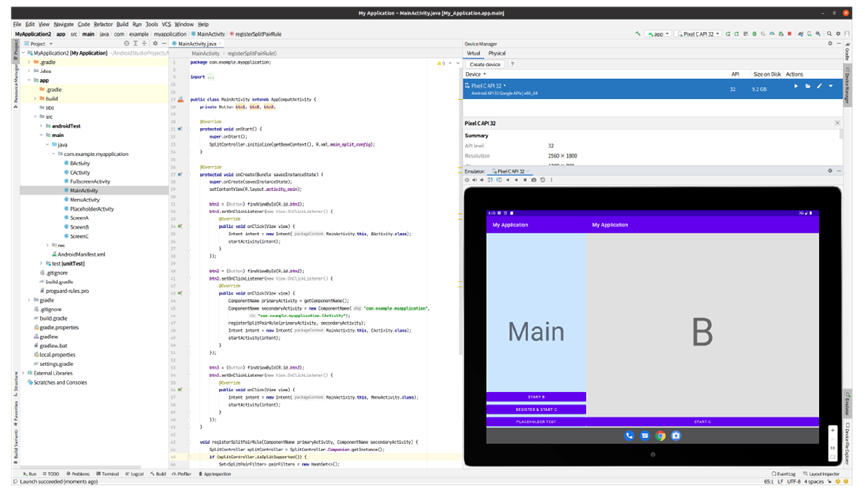
4)使用创建的模拟器测试 Activity embedding

7.参考资料
1)Android开发者指南中Android 12L的介绍:
https://developer.android.google.cn/about/versions/12/12L
2)Android开发者指南中Activity embedding的介绍:
https://developer.android.google.cn/guide/topics/large-screens/activity-embedding
8.联系我们
如您有适配意向,可通过下面的邮箱联系我们,我们将提供测试Demo及源代码。
欢迎发邮件到:rdtpservice@samsung.com
邮件主题:三星应用内分屏适配+APP名