立式交互模式
一.立式交互模式是什么
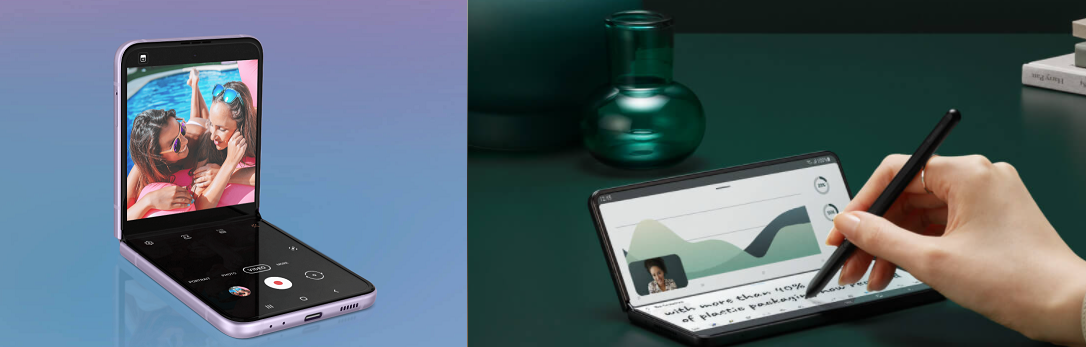
三星已发布三代折叠产品,在折叠产品中最引人瞩目的功能是立式交互模式。其设计目的是利用多角度自由旋停的特性来优化用户体验。当手机处于半折状态时,屏幕页面一分为二,上半屏为预览区,下半屏为操控区,为用户带来更轻松便捷的创新功能。
对于某些类型的应用来说,立式交互模式对用户体验非常友好,优势明显,举例来说:
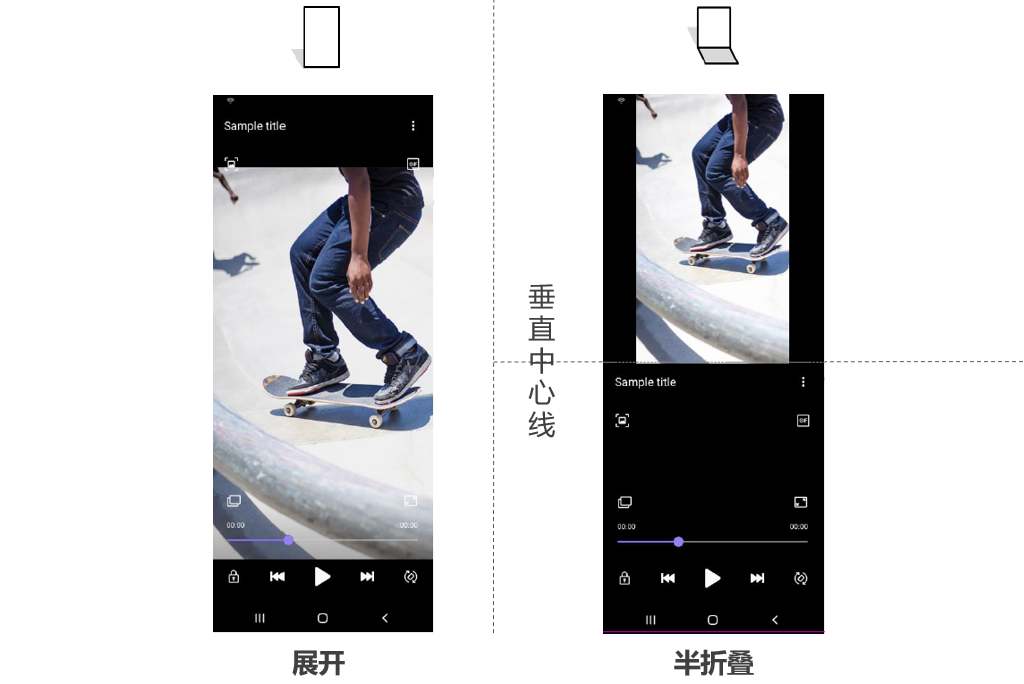
观看视频的时候,上半屏播放视频内容,下半屏可以搜索其他视频、刷评论、发点评或弹幕等,用户可以像使用电脑一样,在预览区继续观看视频,在操控区进行留言和其他自己想要的操作;
对于酷爱煲视频电话粥的朋友们,这个功能简直是解放双手的福音,再也不需要手举手机几个小时到酸麻,也不需要另配一个支架,上半屏显示视频通话,下半屏显示与通话相关的各个按键。视频会议也是一样,手机半折态摆放桌面上,调整好角度,就可以一边从容发言一边做会议记录了;
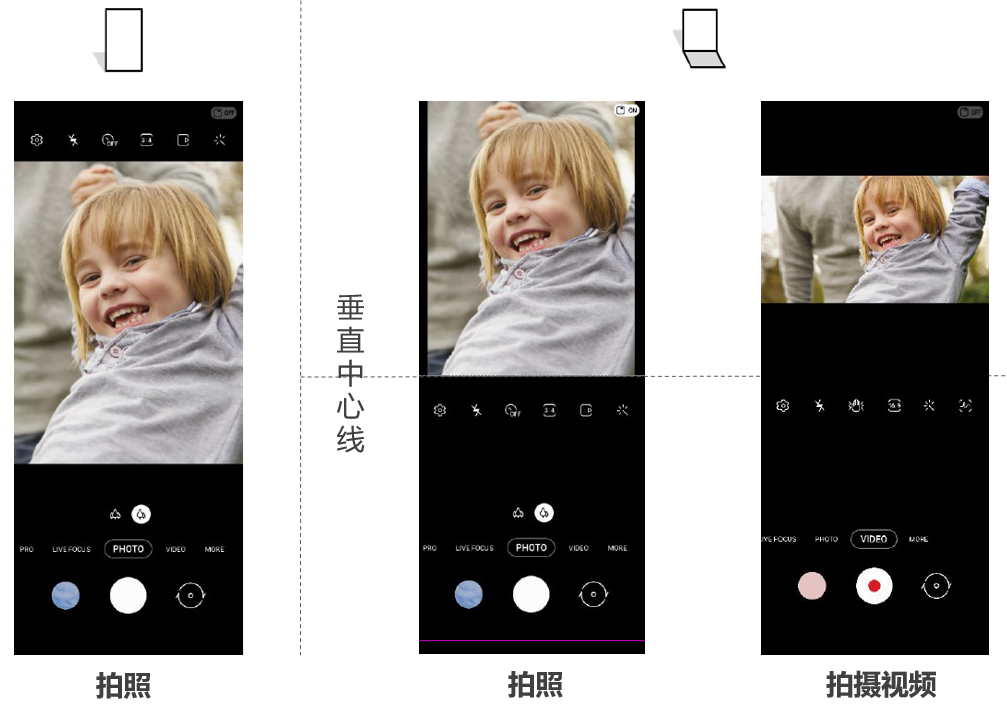
拍照或自拍时,半折叠状态放置在台面,上半屏为取景框,下半屏为拍照模式以及摄影功能选项,可自由站立的折叠机就如相机和三脚架一体机,摄影作品画面更稳定清晰。

应用可以根据自身的功能玩出更多创意。目前三星内置的相机、相册都支持立式交互模式,不少第三方应用合作伙伴也已支持或即将适配支持,我们希望不断加强与本土应用合作伙伴的合作,扩大应用的适配范围。
二.立式交互模式适配方法
三星与谷歌在折叠屏创新技术方面有着深入合作,立式交互模式的从无到有是三星与Google合作共同为Galaxy Z Flip设计的,但并非Galaxy折叠机的独家功能,Google提供的是通用库函数,未来其他厂商的折叠机也可以实现此功能,也就是说,应用开发者实现立式交互模式后,未来同类型折叠机就无需重复适配了。同时,三星后续的折叠产品均将继续支持立式交互模式,期待未来立式交互模式在不同屏幕尺寸的折叠产品上为用户带来更多惊喜。
Jetpack Window Manager Library
立式交互模式可通过Jetpack推出的Window Manager软件包库来实现,它提供通用API,帮助应用开发者轻松适配多种形态的设备。Window Manager于2022/1/26发布了新的版本1.0.0,主要功能为通过WindowInfoTracker和FoldingFeature支持折叠机,并添加了有助于计算当前WindowMetrics的WindowMetricsCalculator。本文档主要介绍该版本的使用方法。
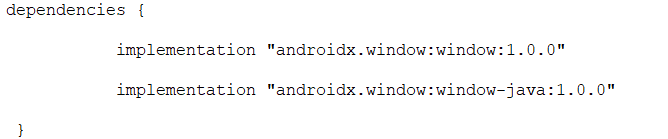
1. 声明dependencies
在build.gradle 文件中包含 Google 的 Maven 代码库,然后,将所需的库添加到模块的 dependencies 代码块中:

2.主要API
FoldingFeature: 是一种类型的 DisplayFeature, 提供了可折叠设备的状态和屏幕方向。
State
FLAT :屏幕完全展开
HALF_OPENED:半折状态
Orientation:
HORIZONTAL:横屏
VERTICAL:竖屏
详细内容请参考安卓官网链接:https://developer.android.google.cn/jetpack/androidx/releases/window
3.适配流程
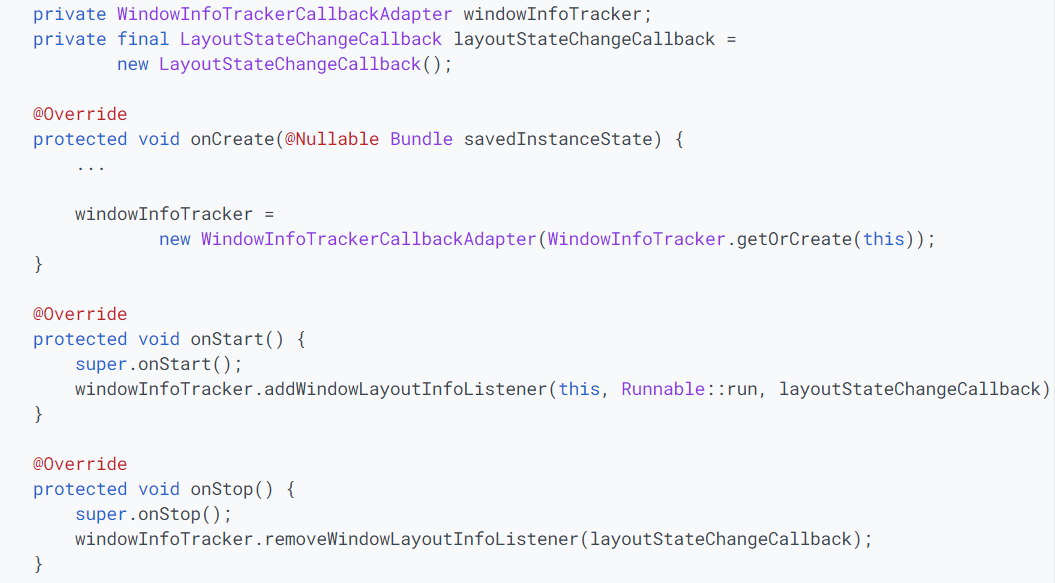
1)在Activity创建时创建windowInfoTracker。在onStart()注册回调函数layoutStateChangeCallback,回调函数用于监听窗口的变化,并在和onStop()中取消监听。

2)在layoutStateChangeCallback获取状态的变化,当手机为FoldingFeature.State.HALF_OPENED半折态并是横屏时,isTableTopMode为立式交互模式,应用将布局调整为上下两部分。

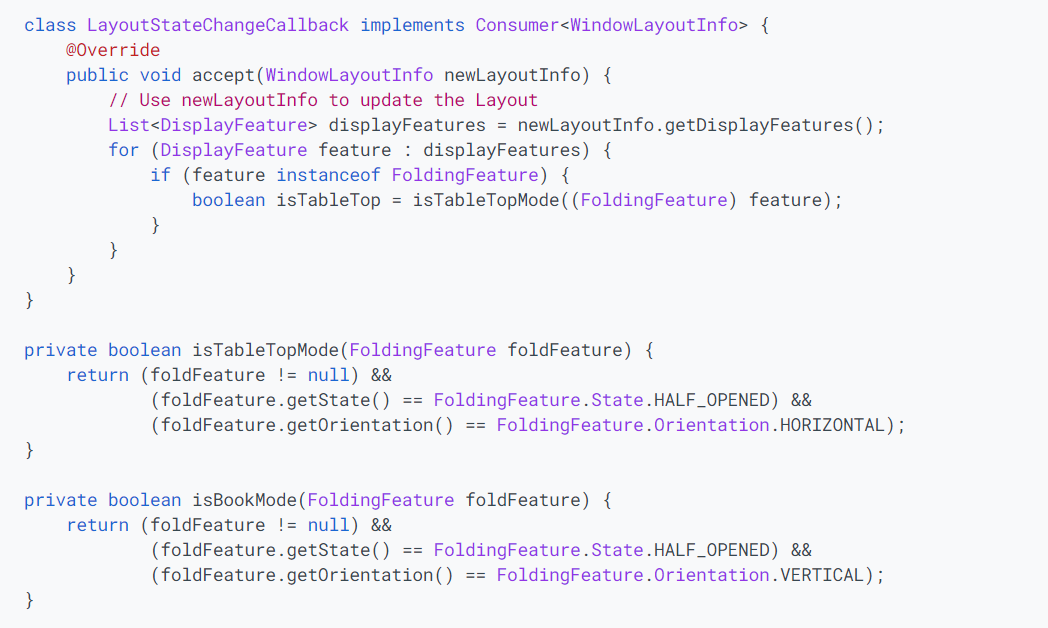
另外,立式交互模式可分为上下折叠和左右折叠,应用需要根据windowLayoutInfo中的 bounds信息判断折叠的位置,根据返回的窗口大小动态的进行布局,切勿固定半折的窗口。
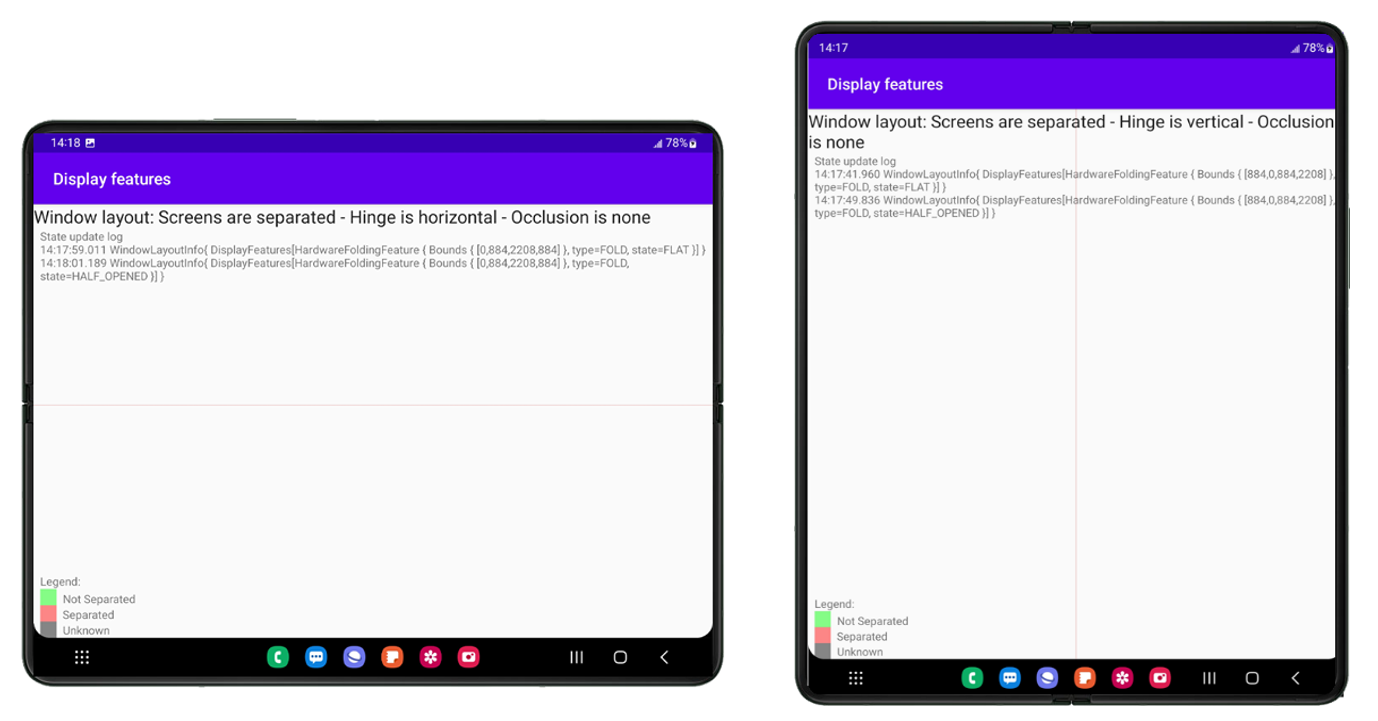
当bounds.left等于0为上下折叠,两个窗口需要垂直布局。
当bounds.top等于0为左右折叠,两个窗口需要水平布局。
如下图所示,红色标线即为折叠的位置。

详细内容请参考链接:https://github.com/android/user-interface-samples/tree/master/WindowManager
三.UX设计
以下UX样例仅供参考,请开发者根据自身应用特点设计。
Camera

2. Video Call

3. Deco Pic

4. Video Player

UX设计建议:
基本原则:上半屏为浏览区,下半屏为控制区
可根据需要在上半屏放置功能按钮
并非所有页面都需要调整
Pop-up,Toast和文本框需要调整
可为立式交互模式增加使用选项(例如拍照时的拍摄比例选项)
请不要在中间折叠区域放置可触摸按钮功能
在播放视频界面,半折手机后,上半屏全屏播放视频,可在下半屏显示控制菜单、评论等信息。
四.参考资料
https://developer.android.google.cn/jetpack/androidx/releases/window
https://developer.android.google.cn/guide/topics/large-screens/make-apps-fold-aware#java
https://github.com/android/user-interface-samples/tree/master/WindowManager
五.联系我们
欢迎发邮件到:rdtpservice@samsung.com
邮件主题:三星立式交互模式+APP名
